アジャイルな見積もりと計画づくり
職場の同僚からのお勧め本。
今回はいつもと違う感じでストーリー調に書いていきます。
状況把握
初めに、私はある新企画プロジェクトに参加することになったエンジニアです。リーダーの立場です。 開発メンバーは新卒です。他に企画系が2名います。
新企画プロジェクトの現状はだいたい作りたいものが決まっている状態です。 メンバー、リリース時期もだいたい決まっています。 ただし、仕様が決まっていない状態です。
ガントチャート / 試しにスケジュール作ってみる
そこで試しに「やること」を洗い出しました。 何も決まっていないのに、ステークホルダーから、いつ頃までにリリースできるか?といきなり聞かれたためです。 困りました。仕様も決まっていないのにリリース日が先なんです。
とりあえす「やるだろう」な項目を洗い出して、ガントチャートに起こしました。 また、困りました。
今回は、新卒のメンバーがいるため工数がとても出しにくいです。 作業スピードがどのくらいなのか、わかりません。まだ仕事にも慣れていない状態です。
出会い
これ読んで見たら?・・・紹介されました。
アジャイルな見積りと計画づくり ~価値あるソフトウェアを育てる概念と技法~
アジャイルなプロジェクト計画と見積もり
プロダクトバックログと見積もり(story points)とvelocity
これを元にこれから始まるプロジェクトのバックログを作成&見積もりをやって見ました。 プロダクトバックログは、プロダクトに必要な項目がまとまっている表のことです。
(この本では見積もりは、複数人でやることを推薦しておりますが、今回は一人でやりました。バックログの各項目はユーザーストーリという形でまとめたりするそうです。今回は機能(フィーチャー)という形式でまとめました。この時点であまり詳細化しない方が良いそうです。大きい単位はエピック、テーマなどと呼ぶそうです。)
バックログは着手すべき優先度の高い順序に並べます。(現状は、仕様が未定なのでとりあえず推測です)
見積もりは、基準の機能(だいたい何するか分かる機能)をピックアップして、ストーリーポイント=5としました。 あとは、相対と直感でどんどん見積もっていきます。見積もりは作業時間ではなく「規模」で見積もっていきます。 作業時間だと熟練度で差が出てしまうためです。
ストーリーポイントは1,2,3,5,8,13,21,... とフィボナッチ数で見積もっていきます。 5が基準です。
イテレーションを1週間と仮定した場合にストーリポイント=8が一人でクリアできそうなイメージです。
(書籍では、一人でこなせるストーリポイントは算出不可能な方が良いと語っております。ただし、今回はエンジニアが2名で1機能が一人ずつ一任して達成していくイメージで考えていたため、8 x 人数 --> velocity と考えられそうです。ベストプラクティスではなさそうですが・・。)
ところでvelocityは、実際に数イテレーションこなしてから平均化のようにしていくと良いようです。 将来的にどれくらいストーリポイントをこなせるか分かるためです。まだ一度もイテレーションを実施できていないので現状は推測です。
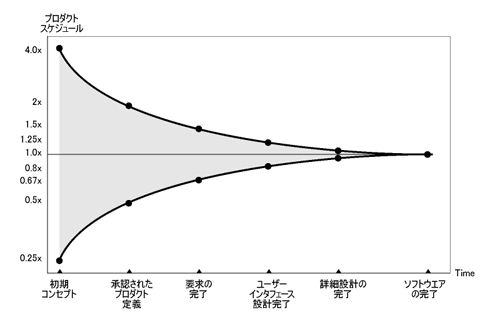
不確実性コーン
ところで、見積もりは不確実であるということを前提に行います。 不確実性コーンというものがあります。
要はプロジェクトの初期ほど不正確で後半になる程正確になることを表しています。 現状はプロジェクトの初期のため(まだ始まってもいない!)かなり不正確です。
リリース計画
これで下記が分かりました
- プロダクトバックログ
- 合計のストーリポイント数.... (sp)
- velocity .. 推測 ... (velocity)
- リリース日
- イテレーションの期間 ... (iteration)
- 仮で1週間
この情報から下記の計算式により、リリース時期が見えてきます。
sp / velocity * iteration -- > 必要なイテレーション数
この情報に、 * 年末年始、GW、メンバーの長期休暇、祝日の日数 * 不正確な見積もりのため、不確実性コーンを参考に最短、最長の予測をいれます。
これらを加味すればいつ頃にリリースできそうか見通しが立ちそうです。
もうガントチャートは不要です。
リリース計画ができました。
机上の空論にしてはなかなか良さそうです。
着手する「やること」、その順序も分かりました。ちょっと安心しました。 あとは、実際のvelocityが不明なのでイテレーションをやってみないと分かりません。 予定よりもできない可能性は十分あります。
今回は仮想のプロダクトバックログを相手にリリース計画を作りました。 予行演習ですね。
近々、プロダクトバックログをみんなでまとめる打ち合わせがあるので、そこでプロダクトバックログができそうです。
所感
リリース計画は、イテレーションが始まった後も絶えず更新し続けます。 初めに作って終わりではないそうです。
イテレーションのレビュー内容を元に新たなバックログが追加されるかもしれません。 このようにして積極的に変化を受け入れていくのだと思います。
各イテレーションでは最優先の項目が順に消化させていきます。 MUSTの項目さえ終わっていればリリースできる状態にはなりそうです。
そのためには、ある程度カテゴリ付けして置いた方がよかったかもしれません。 書籍には下記の4つが紹介されてました
- must have ... 必須
- should have ... 重要
- could have ... 有効
- won't have ... 不要
イテレーション
まだ始まっていないので....
また後でモチベーションがあったら書くかも
キーワード
【感想】スモール・リーダーシップ
最近きになる書籍があって、読みました。
「スモール・リーダーシップ」という本です。
あとで内容を再確認できるように軽くまとめておく。
書籍のターゲット
著者はIT業界の人と思いますが、業界は特に関係なく全ての業界の小チームのリーダーの人、なったばかりの人がターゲットです。 またそこに属するメンバーにも読んでもらいたい良書だと思います。
と思われる。
小チームとは8人くらいまでのようだ。
結論から先に
平易な文章で書かれているため、読みやすかった。 良書だと思います。
ぜひ、みんなにオススメしたい
気になったキーワードをまとめてみる。
- リーダーの振る舞い
- サーバント型リーダー
- 調停役
- メンバーが自律的に行動。
- リーダーの役割
- チームとして成果を最大化 ... プロジェクト、スケジュール管理など
- チームメンバーの成長を最大化する
- 凡事徹底。規律の醸成。メンバへの敬意
- 会議でホワイトボードは積極的に使う。 - > フレームワークの利用
- 様々な場面で効果フレームワークを適用し、抜けなく漏れなくする。
- 図解力
- 議事録は残そう
フレームワーク
論理的思考
- 網羅性、整合性
抽象 -- > 具体化
例示(for example) 対置(exclusion) 包含(inclusion) 等価(equation)
問題解決
その1
- 現状 / 前提(制約条件など)
- 目的・目標
- 課題
- 解決策
課題と解決策は分けて議論した方が良さそう。
その2
- 仮説
- 検証
図解
- 静的構造
- 家の間取り図のようなもの
- ER図, クラス図、etc
- 動的構造(時間軸に沿った変化)
- 新聞の番組欄のようなもの
- シーケンス図
自身に置き換えて考えてみる。
現状
- 小チームのリーダーとなり1年近く経過しました。
- 新規にプロジェクトが立ち上がろうとしており、今のチームを離れて新しいチームのリーダーとして活動が始まっております。
そこで、この一年間を振り返る、見直そうと思っていた矢先にこの本に出会いました。
私は、IT業界でエンジニアとして従事しており、開発チームのリーダーの立場です。 これまで従事していたプロジェクトのエンジニアチームは、私を含めて2-4名。企画も入れると最大8名程度のプロジェクトチームです。
どちらかと言うと支配型の要素が強いリーダーだったかも知れません。 上司からももう少しチームメンバーに自律性を育むような体制になればとても良さそうだと言われたことがあります。
目的・目標
サーバント型のリーダーになるにはどうしたら良いか?
課題
ある日から突然、完全サーバント型に切り替わって(人が変わったような)しまうときっと混乱を招くだろうと思います。 指示を出さない上司、指示待ちの部下と言う構図は悪循環になります。
解決策
焦らずにチームメンバーの自律性を時間をかけて育んで行くことを目標とする。
そのためには、仕事一つひとつに問題意識を持って自然と行動できるチームに少しずつ変えて行ければ自然と自律性は醸成されるのではないかと思う。 問題意識を持つためには、仕事の目的・意義などについて1件1件丁寧に考察を繰り返していくことが良いかも知れない。 また、チーム内で改善提案をより発言・受け入れられやすい態勢にして行くことが必要だろう。
そうすれば徐々に変わって行くと思う。 至極当たり前のことだけど、これを徹底することが必要なんだろう。
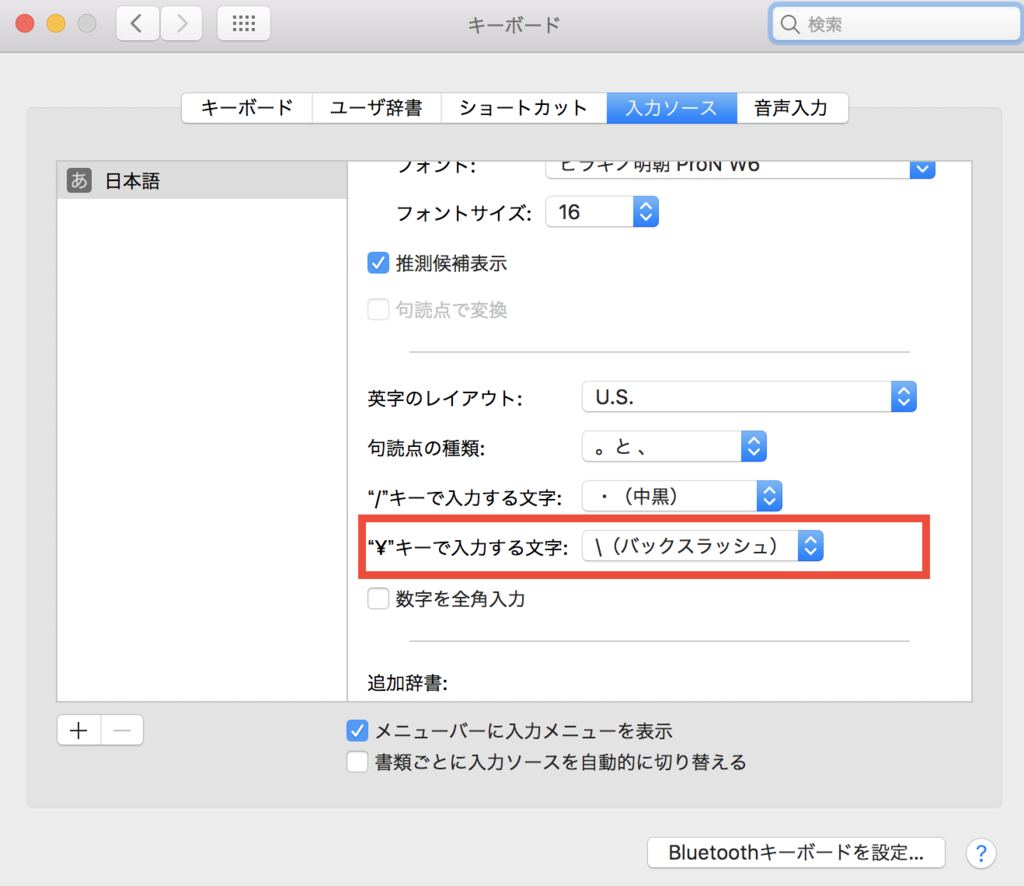
Mac導入時にやること #2 バックスラッシュをより簡単に
Mac導入時にやること #1 Sierra ,emacs , metaキー
最近、macbook pro 2017を買いました。
仕事でも使っているのですが、 emacsでのメタキーの位置が悪くて以前に「Optionキー –> Metaキー」に設定したのですが 設定したのが数年前でどうやってるのか思い出せませんでした・・。
見つけたサイトと設定場所は変わってませんでしたが、少し古かったのでスクリーンショットを掲載しておきます。
設定手順
「Terminal」 –> 「環境設定」 –> 「プロファイル」 にある「メタキーとしてOptionキーを使用」にチェックを入れると解決する

「React Design Patterns and Best Practices」を読んだ
発売日に予約したのに、積読状態だった書籍を消化。
書籍名がステキで思わず購入。先日ようやく読み終わった。
個人的には、とても良書だと思う。 reactを使って開発しているエンジニアにはぜひご一読いただきたい書籍だと思う。
タイトルから想像がつくように初学者向けの書籍ではない。 規模はともかく「すでにreactの開発したことがある」ことを前提にしていると思う。
ただしタイトルの「ベストプラクティス」という表現は適切か分からない。ここ注意
まだ模索中の方法論もあり、この問題を解決をするには今はこんな方法(npm library)があるよ!!っていう紹介が多い。 ただし、使い方の紹介だけでなく技術的な背景が説明されているため机上だけでも十分理解できる内容となっていると思う。
目から鱗が落ちるアイディアも確かにあったり、問題と認識してなかった部分について問題意識を持つことができた。
忘れないうちにまとめてみたい。
HoC ( Higher-order Component)
Server side rendering –> client side renderingのデータ受け渡し
Data Fetch を宣言的に書く
Regular CSSはスケールしない

React Design Patterns and Best Practices
- 作者: Michele Bertoli
- 出版社/メーカー: Packt Publishing
- 発売日: 2017/01/13
- メディア: Kindle版
- この商品を含むブログを見る
docker build で 「no space left on device」と出たらやること
docker利用時にタイトルのno space left on deviceが出た場合に下記の2つを実施して解決。
やる前に
- 稼働してるコンテナを止めた方がいいよ。
その1
コンテナの削除
docker ps -aq | xargs docker rm
イメージの削除
docker images -aq | xargs docker rmi
その2 (別のやり方)
2017/09/30追記
docker system prune -a
nginx error_pageをS3にしてみる
Route53のDNS failover機能をつかってsorryページをS3 Bucketに用意するようにした。 nginxがダウンした場合はこれでOKだが, railsがダウン場合も同じようなことをしたい。
rails がダウンした場合(502 Bad gateway)のsorryページをnginx のinternalではなく、DNS failover のsecondary になっているS3 Bucketにしてみようと思ったという話。
任意のリージョンに任意のbucketを作成。sorryページを用意。
オレゴン州にXXXXXXXというbucketを作成。
XXXXXXX.s3-website-us-west-2.amazonaws.com
Amazon S3 の指定bucketに用意したSorryページへ nginx でエラー時に飛ばそうとしてみたら 下記のエラーがブラウザに表示された。
404 Not Found
Code: NoSuchBucket
Message: The specified bucket does not exist
BucketName: XXXXXXX
RequestId: YYYYYYYYYY
HostId: ZZZZZZZZZZZZZZZZZZZZZZZ
タイポがありミスってた。だから無いと出ていたみたい。
タイポを修正後、再実行してみたら下記のエラーがブラウザに表示された
400 Bad Request
Code: IncorrectEndpoint
Message: The specified bucket exists in another region. Please direct requests to the specified endpoint.
Endpoint: XXXXXXX.s3-website-us-west-2.amazonaws.com
RequestId: YYYYYYYYYYYYYY
HostId: ZZZZZZZZZZZZZZZZZZZZ=
原因は下記のURLと同じそう。 https://forums.aws.amazon.com/thread.jspa?threadID=215640
しばらく時間をおいてから確認したら、うまくいった。
設定ファイルの一部は下記の通り。
upstream XXXXXXX {
server s3-website-us-west-2.amazonaws.com;
}
server {
.
.
省略
.
.
error_page 502 = @fallback;
location @fallback {
proxy_pass http://XXXXXXX;
}
}